
Twitter Bootstrap has simply exploded in the web development community. There will always be skeptics and haters but on the whole the project has been a smashing success and can constantly be seen at the top of the Forked and Watched charts at GitHub.
As a result of Bootstrap’s fame, lots of great related resources have been put forth by the development community. Today we’ve collected our favorites into a list of everything you need to get started with Bootstrap. From introductory tutorials to wireframing kits and custom generators, there’s something here for every Bootstrap lover.
Generators
Bootstrap Custom Build

Before diving into great third party Bootstrap resources, it’s worth pointing out a great little tool right from Twitter that allows you to completely customize an impressive range of Boostrap features so that you can create a custom build that’s perfect for your project.
If you haven’t checked out Bootstrap in a while, you should give this a look because it’s new with Twitter Bootstrap 2.0. Not only can you use it to take an overweight download and transform it into something lean, you can also save yourself a lot of CSS work by customizing colors, fonts etc. before you even initiate the download.
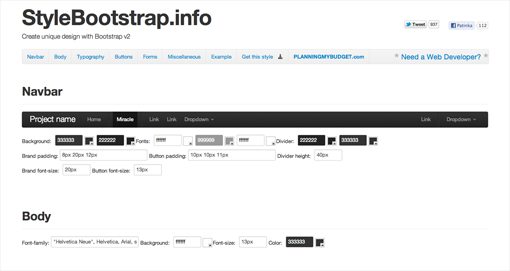
StyleBootstrap.info

As with Twitter’s own tool above, this tool allows you to use a simple interface to customize various aspects of Bootstrap. The difference here is that this one focuses primarily on the visual, design aspects. You can easily go in and change colors, fonts, borders, and a lot more.
The app itself is also more visual than Twitter’s generator and allows you to see what your styles will look like before you hit that download button.
Beautiful Buttons for Twitter Bootstrappers

This is a simple little tool that only does one thing: helps you design great looking buttons for use with Twitter Bootstrap. It’s only comprised of fours sliders and a box to copy the resulting CSS, no less, no more. It won’t revolutionize the way you use Bootstrap but it is fun to play with.
Theming
WrapBootstrap

“WrapBootstrap is a marketplace for premium Bootstrap themes and templates. Impress your clients and visitors while using a single, rock-solid foundation.”
Think of WrapBootstrap as ThemeForest for Bootstrap. You can buy or sell custom styled Bootstrap themes. If you think it’s silly to spend money on a premium theme for a free resource like Bootstrap, just take a look at the success of the WordPress theme market. By default, Bootstrap sites all start to look the same and nicely designed themes can really add some nice variation while allowing you to hold onto the great benefits that Bootstrap offers.
Bootswatch: Free themes for Twitter Bootstrap

If you’re not convinced that a premium Bootstrap is the way to go, check out Bootswatch, a great resource for absolutely free Bootstrap themes. They’re not as overhauled as some of the premium themes, but they do offer a nice quick way to choose an alternative color scheme and typography setup.
Even if you don’t want to use a third party theme, these themes are worth checking out so that you can get a feel for how to alter the design of Bootstrap so you’re not always stuck in the same old boring format.
Galleries
Built With Bootstrap

Built with Bootstrap is an unofficial Tumblr blog that showcases various websites that, as the name obviously implies, have been built using Bootstrap. This is a fantastic resource for designers working with Bootstrap as it allows you to see what real developers are doing with the framework, which will inspire you to take it further yourself.
If you think that Bootstrap isn’t capable of leading to anything but plain looking design, this gallery will prove you wrong. Sites like Provo Restaurant really surprised me by not looking anything like a clone of the Bootstrap example pages.
For Mockups
Bootstrap Fireworks

This is a completely vector based UI toolkit built to mirror Twitter Bootstrap. This is great if you’re not a coder or just need to have a place to shuffle the pieces around without bothering with CSS.
This kit was created based on Twitter Bootstrap 2 so it should be up to date with elements that look just like they will in CSS.
Omnigraffle Stencil for Twitter Bootstrap 2

OmniGraffle is a Mac application that makes creating charts and diagrams super easy. It’s been adopted by many members of the design community as a great way to wireframe apps and websites.
The Stencil kit in the link above is an exhaustive attempt to bring all of Bootstrap’s UI elements into OmniGraffle so you can simply drag and drop to create mockups on the fly.
Free Twitter Bootstrap Widgets Library for Axure RP

Axure is a powerful, professional level application that allows you to build complex wireframes and interactive mockups. At $589 per license, it’s a solution for serious wireframers only.
If you’d like to work with Twitter Bootstrap and Axure, be sure to download this great free widget library, which includes perfect customizable representations of the Bootstrap items that work seamlessly in Axure.
Bootstrap PSD

I know what many of you are thinking, “Fireworks? Axure? OmniGraffle? Just give me a PSD!” Well you’re in luck, because Repix Design has take the time to create and distribute a detailed, customizable PSD containing all of Bootstrap’s various components.
If you like to do your wireframing in Photoshop and you’re a Bootstrapper, this free download is a no brainer. Go grab it now.
Other Goodies
Grails Twitter Bootstrap Scaffolding

Grails is web development framework or scaffolding for “agile, industrial strength, rapid web application development.” If you’re a fan of Grails but want to mirror the simple visual style of Bootstrap, you’re in luck because this is exactly what you’re looking for.
Font Awesome

Font Awesome is probably my favorite Twitter Bootstrap resource. It’s basically just an icon font, so anyone can use it for any project. However, it was specifically designed to complement the visual aesthetic of Bootstrap.
Font Awesome is free for commercial use, screen reader compatible, and contains a whopping 150 icons (a number that continues to grow). Bookmark this one because you’re going to love it.
Sass Twitter Bootstrap – Projects

When the Twitter folks built Bootstrap, they decided to make it even better with LESS, a popular CSS preprocessor that brings the magic of variables, mixins and a lot more to CSS.
The thing is, there’s a big split in the preprocessor fan base. Some people love LESS because it’s simple and incredibly easy to use, but many opt for the more powerful alternative: Sass. We can’t blame the Twitter devs for taking the LESS route but Sass fans need some love too! Fortunately, John W. Long has ported Bootstrap to Sass so now both sides of the preprocessor debate can at least agree on one thing: Bootstrap rocks.
Stylus fans need not mourn the fact they often fail to get a mention, there’s a Bootstrap Stylus port as well.
jQuery UI Bootstrap

jQuery UI is a library of interactive interface elements built on top of the immensely popular jQuery JavaScript library. It includes all kinds of great widgets and web elements to easily add a lot of functionality to your site.
jQuery UI Bootstrap attempts to bring the visual style of Bootstrap to the jQuery UI elements. The developer says that you can even use most of Twitter Bootstrap side-by-wide with it without components breaking visually.
WordPress Bootstrap – A WordPress theme based on Twitter Bootstrap

“We’ve built the WordPress Bootstrap theme so that it could be used as-is or as a starting point for theme developers. It’s built on top of the brilliant Bones theme framework by Eddie Machado and based on v2.0.1 of Twitter’s Bootstrap.”
It’s a responsive WordPress theme built on Bootstrap that allows you to use the awesome themes from Bootswatch. What more do you need to know? This thing is awesome.
Colorpicker and Datepicker for Twitter Bootstrap

Here are a couple of additional elements that you can add to Bootstrap. Both are free, well documented and fit right in with the Bootstrap aesthetic.
Tutorials
5 Incredibly Useful Tools Built Into Twitter Bootstrap

This article serves as a beginner’s introduction to Twitter Bootstrap and goes over some of my favorite features. It was written before the launch of Bootstrap 2, so there are even more features now, but it’s still a great first look at how the framework can be helpful to you.
Twitter Bootstrap 2: Bootstrap Goes Responsive

To follow up the previous article, I released this overview when Bootstrap 2 was launched. In it I mostly discuss how the responsive side of Bootstrap functions and briefly go over some of the other great new features.
Twitter Bootstrap 101

If you really want an all-in introduction to what Bootstrap is and how to use it, look no further than this Tuts+ multi-part video series from Dan Cochran. As with all their content, this series is top notch and super educational.
Articles: Building Twitter Bootstrap

In this fantastic article from A List Apart, Twitter Dev Mark Otto takes you behind the scenes and tells you about the logic behind Bootstrap, how the idea evolved and became a reality, and how it represents a key pairing of designers and developers.
#328 Twitter Bootstrap Basics – RailsCasts

Thus far we’ve gone through all of these resources without a single reference to the widespread Rails community. You guys can join the fun too though, this video will show you how to integrate Bootstrap with Rails via the twitter-bootstrap-rails gem.
How Do You Complement Bootstrap?
Now that you’ve see our list of awesome Bootstrap resources, we want to hear from you. Leave a comment below and tell us about how you use Bootstrap in your workflow and what third party resources you’ve incorporated into that process.

